The Multi Page plugin is designed to enhance the user experience by breaking down lengthy or complex forms into smaller, more manageable sections
Overview
Admins can organize their content into logical sections, guiding users through the form-filling process step by step. This not only improves the overall usability of the form but also reduces the perceived complexity for end-users. Each page serves as a focused segment, allowing users to concentrate on specific information without feeling overwhelmed by the entire form.
By introducing a structured and segmented approach, the Multi-Page plugin promotes a more engaging and user-friendly interaction with forms. It optimizes the data entry experience, making it easier for users to navigate through different sections, providing a more intuitive and organized way to collect information.
Example
Global configuration
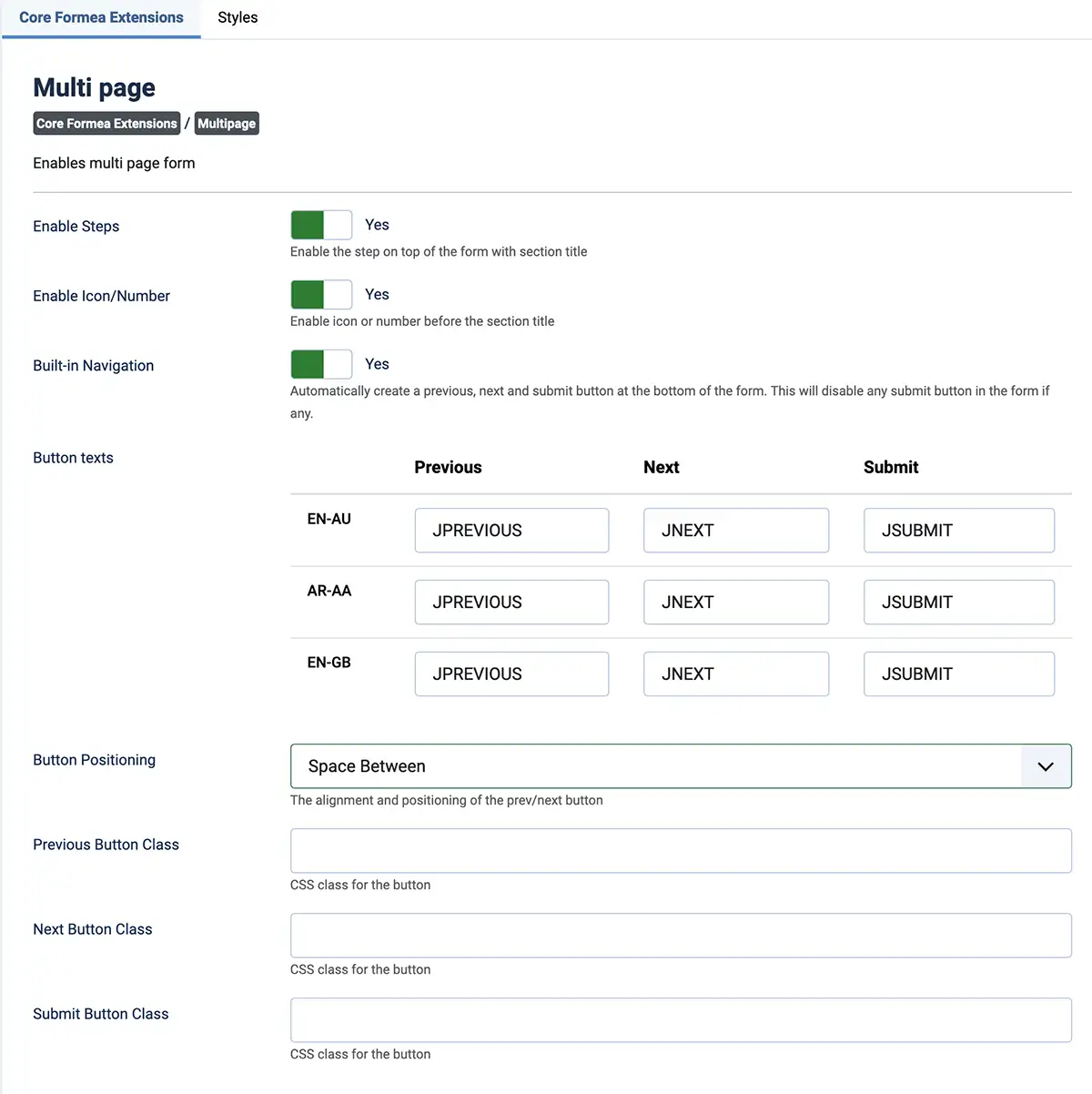
To access the global configuration:
- Login to your Joomla! Administrator
- Go to Components » Formea Form Builder » Formea Extensions
- Click on "Multi page"

| Option | Description |
|---|---|
| Enable Steps | Enable the step on top of the form with section title. Disabling this option will still have the form section split into multiple page with "next" and "previous" button. |
| Enable Icon/Number | Enable icon or number before the section title |
| Built-in Navigation | Automatically create a previous, next and submit button at the bottom of the form. This will disable any submit button in the form if any. |
| Button texts | The text for the buttons that are generated if you have "Built-in Navigation" enabled. |
| Button Positioning | The alignment and positioning of the prev/next button |
| Previous Button Class | CSS class for the button |
| Next Button Class | CSS class for the button |
| Submit Button Class | CSS class for the button |
Setting up multi page form



- Login to your Joomla! Administrator
- Go to Components » Formea Form Builder » Forms
- Click on "New" or exisiting Form
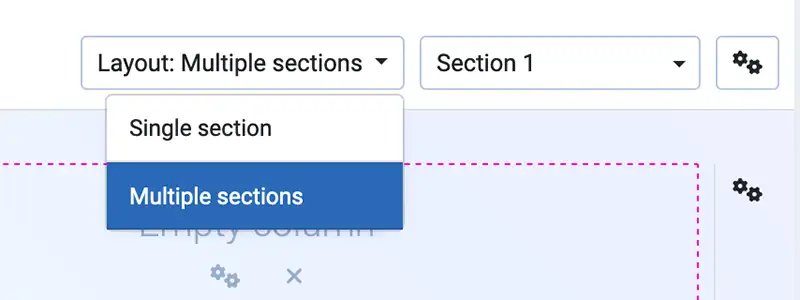
- Click on the "Layout" option dropdown and select "Multiple Sections"
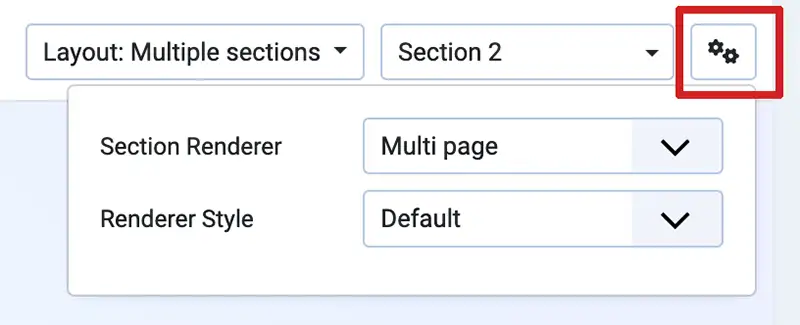
- Click on the "cogs" icon and set the "section renderer" to "Multi page"
- Start adding elements to your form layout
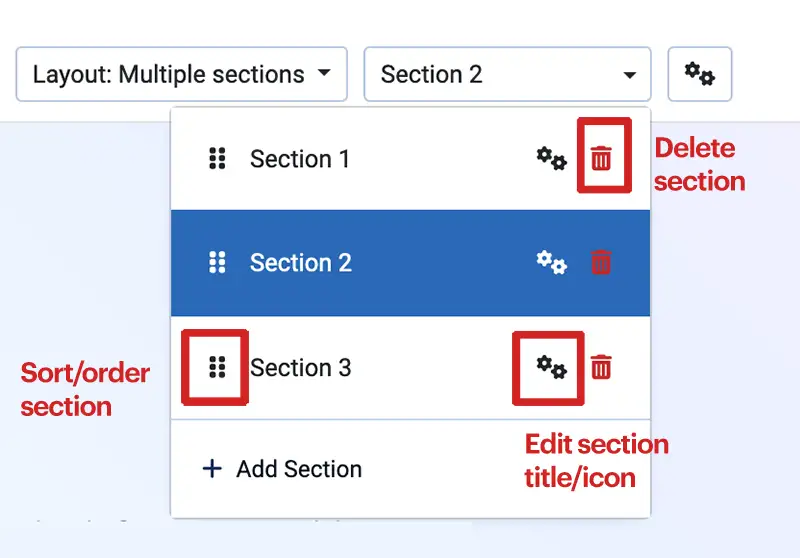
- To add section, click on the "section" dropdown and click "Add Section"
- To set/change section title and icons, click on the "cogs" icon
